-
[FAQ] HTML/CSS
- Comment insérer plusieurs liens dans une image ?
Le code html :
<img src=" LIEN DE L'IMAGE " alt="" usemap="#react" style="border: 0;" />
<map name="react">
<area shape="rect" coords="???,???,???,???" href="LIEN DE LA PAGE OU TU VEUX ALLER EN CLIQUANT"/>
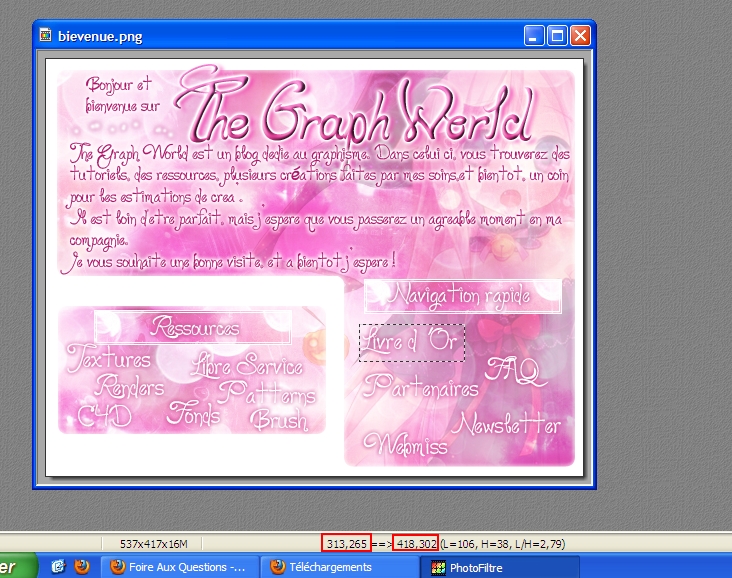
</map>Répéter <area shape="rect" coords="???,???,???,???" href="LIEN DE LA PAGE OU TU VEUX ALLER EN CLIQUANT"/> autant de fois qu'il faut de liens. Mais à la place des points d'interrogation, il faut ce servir de ces valeurs sur Photofiltre quand on sélectionne l'endroit où mettre le lien :

Danc cet exemple, mon code sera <area shape="rect" coords="313,265,418,302" href="LIEN DE LA PAGE OU TU VEUX ALLER EN CLIQUANT"/>
Comme exemple en plus, voici le code html de mon image d'accueil :
<img style="display: block; margin-left: auto; margin-right: auto;" usemap="#react" src="http://ekladata.com/IwPQ_ohRTOTsu4dMsPIQTOqJ26Y.png" alt="" /> <map name="react">
<area shape="rect" coords="298,258,420,288" href="http://merry0712.eklablog.com/le-livre-d-or-g1070" />
<area shape="rect" coords="415,289,518,321" href="http://merry0712.eklablog.com/foire-aux-questions-a3241891" />
<area shape="rect" coords="311,316,427,335" href="http://merry0712.eklablog.com/devenir-partenaire-c200650" />
<area shape="rect" coords="402,343,516,374" href="http://merry0712.eklablog.com/newsletter" />
<area shape="rect" coords="313,369,401,396" href="http://merry0712.eklablog.com/a-propos-de-moi-c63839" />
<area shape="rect" coords="11,281,107,303" href="http://merry0712.eklablog.com/textures-c336669" />
<area shape="rect" coords="128,285,268,312" href="http://merry0712.eklablog.com/libre-service-p64858" />
<area shape="rect" coords="37,308,122,333" href="http://merry0712.eklablog.com/render-p64658" />
<area shape="rect" coords="30,340,75,365" href="http://merry0712.eklablog.com/informations-a1561505" />
<area shape="rect" coords="172,312,259,341" href="http://merry0712.eklablog.com/patterns-c336897" />
<area shape="rect" coords="197,344,260,370" href="http://merry0712.eklablog.com/brush-c337010" />
<area shape="rect" coords="114,336,174,365" href="http://merry0712.eklablog.com/fonds-p64662" />
</map>- Comment mettre de l'ombre au texte ?
Ca se passe au niveau du CSS. Le code de base c'est p{ text-shadow: 1px 1px 2px #18c5f5;}
(après, on peut remplacer "p" par "a" pour que ce soit les liens, et changer les valeurs en pixel, ainsi que la couleur.) Je conseille le tutoriel de ce blog qui est bien fait je trouve http://clockwisedoom.lo.gs/css-html-c736188- Comment faire un texte qui défile, comme dans le module des partenaires ?
Code html : <div style="height: hauteurpx; width: largeurpx; overflow-x: auto; overflow-y: scroll;"> texte que l'on veut mettre (ou image) </div>- Comment mettre une horloge dans un article ?
Le code HTML pour les horloges, c'est ça : <object width="largeur" height="hauteur" data="url horloge" type="application/x-shockwave-flash"><param name="allowScriptAccess" value="never" /><param name="src" value="url horlogef" /><param name="wmode" value="Transparent" /></object>- Comment faire l'arondi des menus ? Et l'ombre sur les traits autour ?
Le code CSS de base, c'est ça (là c'est un exemple pour le menu de gauche)
#menu1{
-webkit-border-radius: 30px;
border-radius : 30px;
-webkit-box-shadow: 0px 0px 10px white;
box-shadow: 0px 0px 10px white }
En gros, après "radius", c'est la taille de l'arondi, et pour l'ombre, dans la partie "box shadow" et "-webkit-box-shadox", les deux premiers 0px c'est le décalage entre le menu et l'ombre, le 10px c'est la taille de l'ombre et le white, la couleur. (les couleurs du genre #5d74d marchent aussi) Et remplacez menu1 par menu2 si vous voulez ces effets sur celui de droite.- Comment se servir des citations dans les articles ?
Il faut mettre son texte en citation lors de l'écriture de l'article et dans le code CSS, mettre ceci :
blockquote {les effets appliqués }- Comment mettre une image dans la barre d'outil ?
Pour l'image de la barre outil c'est ce code CSS :
#menubar{ background-image: url("url de l'image");}
-
Commentaires
 Ajouter un commentaire
Ajouter un commentaire
Juste un petit paradis à part...




















Ow Merci pour ce tuto *^* Je le cherchais depuis je ne sais pas combien de temps!!! Merci merci merci