-
Par merry0712 le 4 Juillet 2011 à 18:33
Yohoho. Aujourd'hui, un petit tuto sur les puzzles avec E-Anim.
En vrai, il va nous falloir un autre logiciel, mais vu qu'il est gratuit et que je suppose que bon nombre d'entre vous l'on, ce n'est qu'un détail ; j'ai nommé le grand, le mythique Photofiltre gratuit !
Par contre, il vous le faut absolument. Même les utilisateurs de Photofiltre Studio devront se le procurer. Je vais vous expliquer le pourquoi du comment assez rapidement.Donc, tout d'abord, choisissez l'image que vous voulez adapter en puzzle.
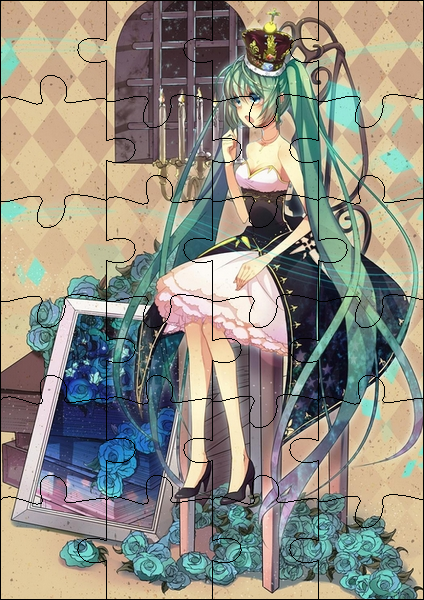
Celle-ci pour moi :
(cliquez dessus pour la voir en taille réelle)Alors, avant quoi que ce soit, on va la réduire ! Ne faites pas d'image trop grande ou trop large car ça ne tiendra pas dans votre page. Il faut qu'elle soit aussi large que votre page de blog (ou plus petite), sinon on ne verra pas un côté. Et veillé aussi à la longueur car pour ceux qui ont des écrans petits (MOI, MOI), ils seront obligés de monter et descendre leur page tout le temps.
Je redimensionne donc mon image en 424*600.
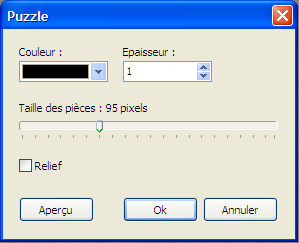
Après cela, ouvrez votre image dans Photofiltre gratuit. Et faites filtre -> Esthétique -> Puzzle...
Cette fenêtre s'ouvre ; mettez ces paramètres, sauf pour la taille des pièces, mettez ce qui vous arrange. (plus elles sont petites, plus il y en a, plus c'est long -et accessoirement chiant- à faire)
(d'ordinaire, je met 55 environ, mais là, c'est un tuto, alors on va faire ça vite)Vous obtenez donc une image de ce style :

Alors, je vois ceux qui râle au fond : "Pourquoi on peut pas faire ça avec Photofiltre Studio ?? Y'a le même filtre d'abord !" Ben non. Enfin, si, mais pas avec la même option. On ne peut pas faire de puzzle avec Photofiltre Studio, sans que les pièces soit lissées. Alors que nous, nous avons absolument besoin qu'elles soient pixelisées. Mais au pire, comme je l'ai déjà dit, Photofiltre gratuit est.. gratuit (logique de fous) et en plus, il prend pas cher de place sur votre pc.
Bref, bref.Donc, vous voilà arriver à l'étape.... dites ch*ante ! (si, si)
Il va s'agir de décomposer votre puzzle pièce par pièce. Wouhou. Je vous jure, c'est l'éclate total.
Donc, pour ce faire, vous sélectionnez votre pièce et zoomez pour être sur de tout prendre.
(cliquez pour voir en taille réelle)Une fois celà fait, faites copiez, puis "edition" -> "collez en tant qu'image" (ou clique droit sur le fond gris de Photofiltre et "collez en tant qu'image)
Vous obtenez votre pièce :
Maintenant, sélectionnez une couleur qu'il n'y a pas dans votre image (rose fushia pour moi) et remplissez les parties qui devront être transparentes : (pour cela, aidez vous de l'outil remplissage à 100 de tolérange)

N'oubliez pas les côtés ! (comme sur le côté gauche en bas pour moi)
Une fois ceci fait, cliquez sur , mettez la tolérance à 0 et dirigez votre souris sur l'image et cliquez sur la zone rose. Validez.
, mettez la tolérance à 0 et dirigez votre souris sur l'image et cliquez sur la zone rose. Validez.
Enregistrez cette pièce au format gif.
Bon, le problème avec cette technique, c'est que vos pièce seront toutes en 256 couleurs et ça fera moche à la fin (votre image sera pixelisé gif quoi). Donc pour éviter ceci, si vous avez Photofiltre Studio, ben utlisez le. Ce sera png comme ça. Et pas de 256 couleurs.
(mais bon, hein, si vous avez que Photofiltre gratuit, c'est pas si grave, c'est juste que je suis perfectioniste)Mais revenons à nos moutons. Donc, il vous faudra faire chaque pièce une à une comme ça.
Et une fois que vous avez fini, direction E-Anim !Enregistrez tout de suite le document ouvert dans le logiciel (de toute façon, avant de faire quoi que ce soit, on est obligé de le faire). C'est plus pratique si vous l'enregistrez dans le dossier où il y a vos pièces.
Règlez les dimensions de votre document à la taille de votre image. "Projet" -> "Dimensions..." (424 de largeur et 600 de hauteur pour moi)
Ajouter une à une vos pièces et rendez-les drageables. (qui se déplace à la souris)
J'ai fait un tuto là dessus, donc je vous redirige dessus -> Là
(déplacez bien les pièces dans tous les sens pour rendre le puzzle difficile)Sauver votre animation, hébergez-la et voilà.
Voici mon résultat :Merci d'avoir suivi ce tuto et n'hésitez pas à poster vos rendu (du moins, mettre un lien vers), car j'adore les puzzles. x')
(Merci d'avance de mettre un lien vers mon blog si vous voulez mettre ce tuto sur votre blog/forum/site. :])
 22 commentaires
22 commentaires
-
Par merry0712 le 4 Juillet 2011 à 18:32
Dans ce tuto, nous allons voir comment rendre une pièce drageable. C'est à dire, qui se déplace avec la souris. (comme dans les jeux de Dress up)
Ouvrez votre pièce dans votre document avec cette icone
 . Cliquez ensuite sur le nom de votre pièce qui se trouve ici :
. Cliquez ensuite sur le nom de votre pièce qui se trouve ici :
Cette fenêtre s'ouvre, cliquez sur le carré à côté de "non drageable"

Et sélectionnez "Drageable" (jusque là, ça va, c'est assez logique xD)

Validez en cliquant sur "ok" et voilà. :)
J'espère que ce tuto vous a servi et merci de l'avoir suivi. ^^
(Merci d'avance de mettre un lien vers mon blog si vous voulez le mettre sur votre blog/forum/site. :])
 7 commentaires
7 commentaires
-
Par merry0712 le 4 Juillet 2011 à 18:31
Une question qui reviens assez souvent : comment enregistrer et afficher une créa faite avec E-Anim ?
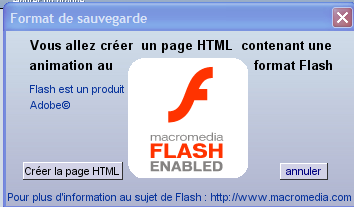
Ce n'est pas difficile, mais j'avoue qu'il faut quand même apprendre la marche à suivre quand on a l'habitude de Photofiltre ou Photoshop. x)Donc, une fois votre créa finie (sous E-Anim bien sur), allez dans "fichier" -> "Exporter" -> "Exporter l'animation au format Adobe Flash (SWF)"
Cette fenêtre s'ouvre :
Puis, E-Anim va vous demander d'enregistrer votre créa en format HTML. Vous n'êtes pas obligé, mais c'est pratique pour la regarder après.
Une fois cela fait, votre fichier au format SWF se trouve là où vous avez enregistré votre créa au lancement de E-Anim.
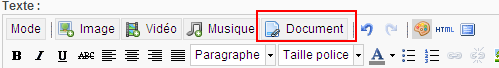
Maintenant, il va s'agir de l'héberger. Avant, j'utilisais archive-host, xooimage, etc pour cette étape, mais maintenant Eklablog propose ce service, ce qui est bien pratique. Donc, créez un article et allez dans l'onglet "document"

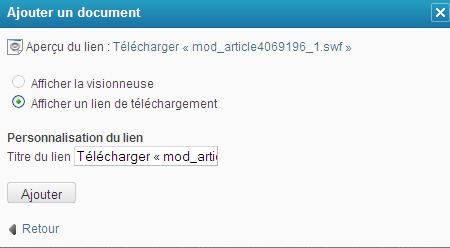
Dans la fenêtre qui apparait cliquez sur "parcourir" et sélectionnez votre fichier en swf. Cette fenêtre apparait :

Clique droit sur le lien en bleu "télécharger[...].swf" et mettez "ouvrir dans une nouvelle fenêtre" (ou onglet). Ce qu'il faut, c'est que vous aillez une page avec votre animation d'ouverte.
Une fois cela fait, fermez la fenêtre de votre article "ajouter un document" et allez dans le bouton "HTML" de votre article.
Collez ce code dedans :
<object style="display: block; margin-left: auto; margin-right: auto;" width="largeur" height="hauteur" data="url de votre créa" type="application/x-shockwave-flash"><param name="data" value="url de votre créa" /><param name="allowScriptAccess" value="never" /><param name="src" value="url de votre créa" /><param name="wmode" value="Transparent" /></object>Remplacez la largeur et la hauteur par les valeurs de votre création, et url de votre créa par le lien de la fenêtre où est votre créa flash.
Une fois ceci fait, cliquez sur "mettre à jour" en bas à gauche, publiez votre article, et normalement, votre créa s'affiche.
Je vous remercie d'avoir suivi ce tuto, j'espère qu'il pourra vous aider. :)
(Merci d'avance de mettre un lien vers mon blog si vous voulez le mettre sur votre blog/forum/site. :])
 86 commentaires
86 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique
Juste un petit paradis à part...