-
Par merry0712 le 28 Mars 2013 à 13:41

Vous voici dans la FAQ (foires aux questions). Vous trouverez ici, diverses questions qu'on m'a posé, et si vous ne trouvez pas votre bonheur, n'hésitez pas à m'en poser une sur l'article concerné.(ce qui différencie cette rubrique des tuto, c'est que les réponses que je donne sont moins expliquées)
 4 commentaires
4 commentaires
-
Par merry0712 le 18 Août 2012 à 17:10
- Comment insérer plusieurs liens dans une image ?
Le code html :
<img src=" LIEN DE L'IMAGE " alt="" usemap="#react" style="border: 0;" />
<map name="react">
<area shape="rect" coords="???,???,???,???" href="LIEN DE LA PAGE OU TU VEUX ALLER EN CLIQUANT"/>
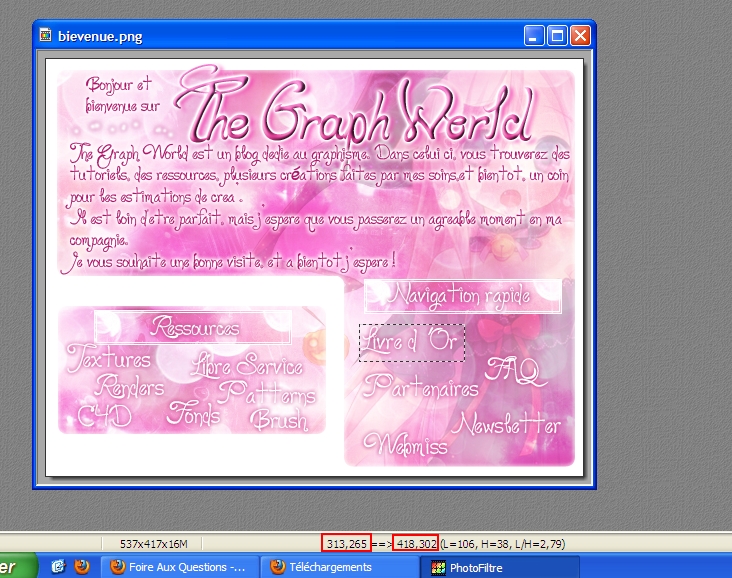
</map>Répéter <area shape="rect" coords="???,???,???,???" href="LIEN DE LA PAGE OU TU VEUX ALLER EN CLIQUANT"/> autant de fois qu'il faut de liens. Mais à la place des points d'interrogation, il faut ce servir de ces valeurs sur Photofiltre quand on sélectionne l'endroit où mettre le lien :

Danc cet exemple, mon code sera <area shape="rect" coords="313,265,418,302" href="LIEN DE LA PAGE OU TU VEUX ALLER EN CLIQUANT"/>
Comme exemple en plus, voici le code html de mon image d'accueil :
<img style="display: block; margin-left: auto; margin-right: auto;" usemap="#react" src="http://ekladata.com/IwPQ_ohRTOTsu4dMsPIQTOqJ26Y.png" alt="" /> <map name="react">
<area shape="rect" coords="298,258,420,288" href="http://merry0712.eklablog.com/le-livre-d-or-g1070" />
<area shape="rect" coords="415,289,518,321" href="http://merry0712.eklablog.com/foire-aux-questions-a3241891" />
<area shape="rect" coords="311,316,427,335" href="http://merry0712.eklablog.com/devenir-partenaire-c200650" />
<area shape="rect" coords="402,343,516,374" href="http://merry0712.eklablog.com/newsletter" />
<area shape="rect" coords="313,369,401,396" href="http://merry0712.eklablog.com/a-propos-de-moi-c63839" />
<area shape="rect" coords="11,281,107,303" href="http://merry0712.eklablog.com/textures-c336669" />
<area shape="rect" coords="128,285,268,312" href="http://merry0712.eklablog.com/libre-service-p64858" />
<area shape="rect" coords="37,308,122,333" href="http://merry0712.eklablog.com/render-p64658" />
<area shape="rect" coords="30,340,75,365" href="http://merry0712.eklablog.com/informations-a1561505" />
<area shape="rect" coords="172,312,259,341" href="http://merry0712.eklablog.com/patterns-c336897" />
<area shape="rect" coords="197,344,260,370" href="http://merry0712.eklablog.com/brush-c337010" />
<area shape="rect" coords="114,336,174,365" href="http://merry0712.eklablog.com/fonds-p64662" />
</map>- Comment mettre de l'ombre au texte ?
Ca se passe au niveau du CSS. Le code de base c'est p{ text-shadow: 1px 1px 2px #18c5f5;}
(après, on peut remplacer "p" par "a" pour que ce soit les liens, et changer les valeurs en pixel, ainsi que la couleur.) Je conseille le tutoriel de ce blog qui est bien fait je trouve http://clockwisedoom.lo.gs/css-html-c736188- Comment faire un texte qui défile, comme dans le module des partenaires ?
Code html : <div style="height: hauteurpx; width: largeurpx; overflow-x: auto; overflow-y: scroll;"> texte que l'on veut mettre (ou image) </div>- Comment mettre une horloge dans un article ?
Le code HTML pour les horloges, c'est ça : <object width="largeur" height="hauteur" data="url horloge" type="application/x-shockwave-flash"><param name="allowScriptAccess" value="never" /><param name="src" value="url horlogef" /><param name="wmode" value="Transparent" /></object>- Comment faire l'arondi des menus ? Et l'ombre sur les traits autour ?
Le code CSS de base, c'est ça (là c'est un exemple pour le menu de gauche)
#menu1{
-webkit-border-radius: 30px;
border-radius : 30px;
-webkit-box-shadow: 0px 0px 10px white;
box-shadow: 0px 0px 10px white }
En gros, après "radius", c'est la taille de l'arondi, et pour l'ombre, dans la partie "box shadow" et "-webkit-box-shadox", les deux premiers 0px c'est le décalage entre le menu et l'ombre, le 10px c'est la taille de l'ombre et le white, la couleur. (les couleurs du genre #5d74d marchent aussi) Et remplacez menu1 par menu2 si vous voulez ces effets sur celui de droite.- Comment se servir des citations dans les articles ?
Il faut mettre son texte en citation lors de l'écriture de l'article et dans le code CSS, mettre ceci :
blockquote {les effets appliqués }- Comment mettre une image dans la barre d'outil ?
Pour l'image de la barre outil c'est ce code CSS :
#menubar{ background-image: url("url de l'image");} 3 commentaires
3 commentaires
-
Par merry0712 le 2 Février 2011 à 22:28
- C'est quoi ton système d'exploitation ?
Un bon vieux Windows XP.
Up : J'ai désormais un Windows 7.- Ton logiciel de graphisme ?
Mon principal logiciel est Photoshop CS5 (pour le thème, etc). Mais je me sers aussi de Photofiltre, Photofiltre Studio X, Gimp, et E-Anim pour le flash.- Où as-tu appris le CSS et l'HTML ?
J'ai appris les bases sur le tutoriel du Site du Zéro. Puis à force de se promener sur des blogs, de tester des trucs, etc, j'ai un peu plus maîtriser. (et je suis loin d'être une spécialiste)- Tu rends les commentaires ?
Non. Je commente les articles qui me plaisent sur les blogs qui me plaisent.- J'ai publié une de tes images du libre service sur mon blog, ça te dérange pas ?
Non. Elles sont là pour servir. Tant que vous ne dites pas qu'elle est de vous.- Et tes autres blogs, tu les ouvres quand ?
Houla, quand moi. J'avance petit à petit sur chacun d'entre eux. Je ne saurais pas donner de date précise.- Où tu trouves ton CSS ?
Je le crée tout simplement. votre commentaire
votre commentaire
-
Par merry0712 le 2 Février 2011 à 22:10
- Où et comment télécharger des brosses pour Gimp ?
Vous pouvez en trouver sur Deviantart et les coller dans "Program Files" -> "GIMP-2.0" -> "Share" -> "gimp" -> "2.0" -> "brushes".
Ou vous servir d'un tuto pour installer des brush à partir d'images. (il y en a un sur le blog)- Coucou, pourrais-tu me faire un Montage/thème/bannière/avatar ?
Si je ne vous ai jamais vu avant, ce sera un non direct. =.=
Si nous nous connaissons bien, c'est une autre histoire. Envoyez-moi un MP et je vous répondrai en fonction de ma disponibilité et de ce que vous me demandez. o/
(pas la peine d'essayer de devenir mon ami pour ça, je vous vois venir de loin)- Sur Photoshop, quand j'enregistre et que je veux mettre mon image sur Ekla, ça me demande quelque chose au format png, jpeg ou gif !
Photoshop enregistre les créa' en ".psd". En gros quand vous la ré-ouvrez dans Photoshop, vous avez de nouveau tout vos calques pour reprendre où vous en étiez.
Mais pour afficher votre créa' sur votre blog, il faut, au moment de l'enregistrer, choisir dans le format : ".png" ou ".jpeg".- Où as-tu téléchargé tes logiciels de graphisme ?
Clubic.- Tu as quelle version de Photoshop ?
CS4.
Up : CS5 maintenant.- Tu peux m'apprendre à grapher ?
Erf. Le graphisme ne s'apprend pas par MP. Il faut aller voir des tuto, essayer, reccomencer, en faire souvent... Y'a pas de formule magique.- Est-ce possible de mettre un render en transparence sur Phtofiltre ?
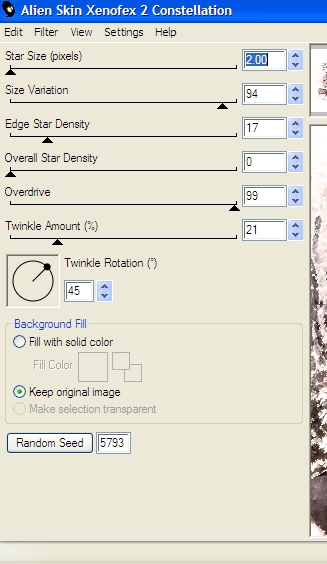
Seulement atténuer l'opacité : Après avoir collé le render, aller dans édition -> atténuer coller.- Comment faire l'effet "scintillement" comme sur cette image ?
Il faut Photofiltre studio et installer dessus le plugin "Xenofex" téléchargeable sur le web. Une fois ceci fait, aller dans les filtres, tu choisis "Filtres 8BF" -> "Alien Skin Xenofex 2" -> "Constellations..." Et rentrer ces valeurs :
Pour chaque images du gif, cliquer juste sur random seed. (pour assembler les images du gif, je vous reccomande UnFreez, trouvable sur Clubic)
- Comment faire un gif avec plusieurs images et UnFreez ?
Il faut enregistrer les différentes images qui composeront l'animation (en format gif bien sur) dans un dossier. Puis, on ouvre Unfreez et on fait glisser les images du dossier dans Unfreez. Et on clique sur Make Animated Gif.- Comment faire le texte en 3D ?
Sur Photoshop il faut sélectionner le calque de texte, cliquer sur "Fx" en bas de la fenêtre des calques, et cliquer sur "Biseautage et estampage".- Comment faire le fond des menus ou des articles à moitié transparent ?
Il faut mettre en fond une image à opacité réduite. (seul les .png marchent)- Sur Photoshop, comment faire un dégradé radial avec les deux couleurs de base du render ?
D'abord, avec l'outil pipette on sélectionne une première couleur du render, dans le sélecteur de couleur, on clique sur les deux flèches, ensuite on sélectionne la deuxième couleur. Normalement, on dois avoir les deux couleurs dans le sélecteur. Ensuite, on va dans l'outil dégradé, en haut prendre le rectangle avec un cercle au mileu et cliquer sur le dégradé qu'il propose et sélectionner celui avec les deux couleurs. (je sais, ce n'est pas très clair)- Comment tu as fait pour mettre des animations et de la musique sur une créa ?
J'ai fait ça avec un logiciel de flash : E-Anim. Il est gratuit et trouvable sur le web. votre commentaire
votre commentaire
Juste un petit paradis à part...